Full Stack Developer
| Training Mode | Regular | Fastrack | Crash |
|---|---|---|---|
| Classroom | Online | 10 Months (M,W,F or T,T,S Class) (3 Class in a week) |
6 Months (Monday to Friday Class) (5 Class in a week) |
4 Months (Monday to Friday Class) (5 Class in a week 1:30 hour duration) |
WHO CAN JOIN Full Stack Developer
- 10th, 12th or Equivalent
- BCA/MCA, B.Tech, M.Tech, B.sc (IT), B.sc(CS)
- Diploma Candidates
Module-1 UI Interface | Web Design : Duration (3 Months)
Module 1: Introduction to Photoshop
- Raster And Vector
- Set Image Size, Unit, Resolution & Color Mode
- Color Profile
- Photoshop Overview
Module 2: Selection
- Make Selection With Tools
- Rectangular Marquee
- Elliptical Marquee
- Single Row
- Single Column
- Lasso
- Polygonal Lasso
- Magnetic Lasso
- Quick Selection
- Magic Wand
Module 3: Crop & Select Color
- Crop Tool
- Perspective Crop
- Slice
- Slice Selection
- Eyedropper
- Color Sampler
Module 4: Image Editing Tools & Color Correction
- Spot Healing
- Healing
- Patch
- Content-Aware Move
- Red Eye
- Adjustments
- Brightness/Contrast
- Levels
- Curves
- Exposure
- Vibrance
- Hue/Saturation
- Color Balance
- Black & White
- Photo Filter
- Channel Mixer
- Color Lookup
Module 5: Brush Tools
- Brush
- Create Brush
- Upload Brush
- Use Brush Setting
- Pencil
- Color Replacement
- Mixer Brush
- Clone Stamp
- Pattern Stamp
- Eraser
- Background Eraser
- Magic Eraser
- Blur
- Sharpen
- Smudge
- Dodge
- Burn
- Sponge
Module 6: Color
- Fill Color In Selection
- Pattern
- Gradient
- Paint
- Bucket
Module 7: Create Path
- Use Pen
- Freeform Pen Tool
- Add Anchor Point
- Convert Point
Module 8: Text
- Use Horizontal & Vertical Type
- Use Horizontal & Vertical Type Mask
- Character & Paragraph Palette
- Font Size
- Font Family
- Font Style
- Leading
- Kerning
- Tracking
- Horizontal & Vertical Scale
- Baseline Shift
- Paragraph Align
- Left & Right Indent
- Before & After Paragraph Space
Module 9: Create Shape
- Rectangle
- Rounded Rectangle
- Ellipse
- Polygon
- Line
- Custom Shape Create And Add Shape
Module 10: Work Mask
- Clipping Mask
- Layer Mask
- Type Mask
- Vector Mask
- Quick Mask
Module 11: Layer Style
- Bevel & Emboss
- Stroke
- Inner Shadow
- Inner Glow
- Satin
- Color Overlay
- Gradient Overlay
- Pattern Overlay
- Outer Glow
- Drop Shadow
Module 12: Practice Work
- Create Banner
- Poster
- Mobile App UI
- Website UI (Responsive)
- Social Media Post
Module 13: Filter
- Filter Gallery
- Camera Raw
- Liquify
- Oil Paint
- Vanishing Point
- Blur
- Distort
- Noise
- Pixelate
- Render
- Sharpen
- Stylize
Module 14: 3D
- Create 3D Shape
- 3D Text
- 3D Custom Shape
- Apply Texture
- Use 3D Material Eyedropper
- Use 3D Material Drop
Module 15: Use Adv. Option
- Action
- Animation
- Create GIF File
Module 16: Export File In
- .Psd
- .Jpg
- .Png
- .Gif
INTRODUCTION TO HTML
- What is static/Dynamic Website
- What is SEO Friendly Website
- What is Responsive Website
- What is HTML
- HTML4 VS HTML5
- EDITORS IN HTML
WORKING WITH BASIC TAGS
- DOCTYPE In HTML
- Tag and Attributes
- Title and Meta tag
- Headings and Paragraph
- Formatting Tags
- EDITORS In HTML
ANCHORS AND HYPERLINKS
- Internal link
- External link
- Text link
- Image link
- Email link
- Phone link
- target attribute
WORKING WITH LISTS
- Ordred List
- Unordred List
- Definition List
- Nested List
- List Attributes
WORKING WITH GOOGLE MAP & YOUTUBE
- Google Map Insertion in Webpage
- Youtube Video Insertion in Webpage
WORKING WITH TABLES
- Creating Tables on a Web Page
- Altering Tables and Spanning Rows & Columns
- Placing Images & Graphics into Tables
- Aligning Text & Graphics in Tables
- Adding a Background Color
WORKING WITH HTML FORM
- HTML Input tags
- HTML Input Attributes
- Setting up form
- Form attributes
- Submit and Reset Button
HTML5 SEMANTIC TAGS
- header and footer tag
- section tag
- figure and figcaption
- nav and aside tag
HTML5 AUDIO & VIDEO
- Audio Tag
- Video Tag
HTML5 API'S
- Drag & Drop
- Local Storage
- Geolocation
COURSE CONTENTS OF CSS
INTRODUCTION TO CSS
- What is CSS?
- How CSS Works?
- Types of CSS,Internal,Inline,External
- CSS Selectors
- Comments In CSS
- How to Link External CSS
WORKING WITH BASIC CSS PROPERTIES
- Selectors : Class or Elements
- Colors
- Height / Width
- Border
- Margin and Padding
- CSS Box Model
WORKING WITH WEB LAYOUTS
- Aligning Div
- Two Div Align
- Three Div Align
- Four Div Align
- Use of floats
- Clearing float
- Inline or Block Element
WORKING WITH BACKGROUND,GRADIENT OR IMAGE SPRITE
- Background Color
- Background Image
- Background Position
- Background Attachment
- Gradient Colors
- Image Sprite
WORKING WITH TEXT PROPERTIES
- Text Alignments
- Line height(Leading)
- Letter Spacing(Kerning)
- Font Family
- Font Size with Font Weight
- Tips For Improving Text Readability
WORKING WITH ICONS & FONTS
- Use of Font Awesome
- Use of Flat Icons
- Use of Google Fonts
WORKING WITH MENUS AND POSITIONS
- Static Position
- Fixed Position
- Absolute Position
- Relative Position
- Creating Menu
- Menu With Multi Dropdown
WORKING WITH BORDER AND SHADOW
- Border
- Border Image
- Rounded Corner
- Box Shadow
- Text Shadow
WORKING WITH OUTLINE AND UI
- Outline
- Outline Offset
- Resize
WORKING WITH IMAGE STRETCHING PROBLEM
- Object Fit : Fill
- Object Fit : Contain
- Object Fit : Cover
WORKING WITH HTML FORM & CSS
- labels with inputs
- Form-based selectors
- Changing properties of form elements
- Formatting text in forms
- Formatting inputs
- Formatting form areas
- Changing the appearance of buttons
- Laying out forms
WORKING WITH 2D & 3D TRANSFORMS
- translate
- rotate
- skew
- scale
WORKING WITH HOVER,TRANSITIONS & ANIMATIONS
- Hover Effects
- Transitions
- Animations
- Creating Web Ads Using Animation
INTRODUCTION TO BOOTSTRAP
- What is a Responsive Website
- What is Bootstrap
- Where to Download
- How to Use Bootstrap
- Bootstrap Directory Structure
WORKING WITH GRID IN BOOTSTRAP
- What is Grid System
- Use of Grid System
- small, medium, large Grid System
- Container Vs Container-fluid
WORKING WITH IMAGES, TEXT, TABLES
- image responsive
- rounded image
- circle image
- text-align
- text colors
- responsive table
WORKING WITH BOOTSTRAP FORM
- labels
- form inputs
- input classes
- type of buttons
- form layouts
WORKING WITH WEB LAYOUTS, MENUS
- Container Layout
- Container Fluid Layout
- Proper Use of Rows and Columns
- Menu
- Single Dropdown Menu, Multilevel Dropdown Menu
- Mobile Menu / Collapse Menu
WORKING WITH SLIDER, TAB PANEL, MODAL BOX
- Responsive Slider
- Tab Panel
- Modal Box
- Menu
- Single Dropdown Menu, Multilevel Dropdown Menu
WORKING WITH CSS HELPERS, RESPONSIVE UTILITIES
- Class Helpers
- Responsive Utilities
Module-2 Advance UI Interface | Frontend Developer : Duration (3 Months)
INTRODUCTION TO JAVASCRIPT
- What is Javascript
- Use Of Javascript in Web Development/Designing
- Javascript vs Ecmascript
- Developer Console
- How To Use Javascript
JAVASCRIPT BASICS
- Variables
- let,var,const
- Hoisting
- Data Types (Premitive,Non-Premitive types)
- Operators
- Pop Ups (alert,prompt,confirm)
JAVASCRIPT CONDITIONS,LOOPS
- if condition
- if else condtions
- nested if else
- switch statement
- while loop
- for loop
- Operators
- Pop Ups (alert,prompt,confirm)
JAVASCRIPT ARRAY,STRING
- What is Array
- Accessing array
- array methods
- What is string
- accessing string
- string methods
JAVASCRIPT FUNCTIONS
- What is function
- function with arguments
- return function
- closure
- higher order / callback function
JAVASCRIPT OBJECTS,CLASS,INHERITANCE
- What is objects
- when to use object
- how to use object
- getters and setters
- prototypal inheritance
- native prototype
- methods for prototype
- class inheritance
JAVASCRIPT EVENTS
- Mouse Events
- Input Events
- Click Events
- Load Events
- Keyboard Key Events
JAVASCRIPT DOM (HTML AND CSS MANIPULATION)
- What is DOM
- DOM Selectors
- DOM with HTML
- DOM with CSS
- DOM Animations
- DOM Nodes
- DOM Nodes Collections
JAVASCRIPT BOM (WINDOW EVENTS)
- What is BOM
- BOM Screen
- BOM Location
- BOM History
- BOM Navigator
- BOM Cookies
- BOM Timings
JAVASCRIPT AJAX AND JSON
- What is AJAX
- Ajax XMLHttp
- Ajax Request
- Ajax Response
- Ajax XML Files
- What is JSON
- JSON vs XML
- JSON Data Types
- JSON Parse
- JSON Stringify
- JSON Objects
- JSON Array
- JSON HTML
- JSON JSONP
JAVASCRIPT ADVANCE CONCEPTS
- this keyword
- closure in detail
- Immediately Invoked Function Expression (IIFE)
- Event Bubbling vs Event Capturing
- apply,call and bind methods
- variable scope and hoisting
- object in details
- callback (higher order) function
- ecmascript
- HTML API's
INTRODUCTION TO JQUERY
- What is Jquery
- Use Of Jquery in Web Development/Designing
- How to Use Jquery
- Javascript vs Jquery
JQUERY BASICS AND SECTORS
- Jquery Syntax
- Jquery Variable
- class selector
- element selector
- id selector
- attribute selector
- other selectors
JQUERY EFFECTS
- hide/show
- sliding
- fading
- switch statement
- animate
- stop()
- callback
- chaining
JQUERY EVENTS
- Mouse Events
- Input Events
- Click Events
- Load Events
- Keyboard Key Events
JQUERY (HTML AND CSS MANIPULATION)
- Jquery Get Content
- Jquery Set Content
- Jquery Add
- Jquery Remove
- Jquery CSS and CSS Classes
- Jquery Dimensions
JQUERY TRAVERSING
- Jquery Traversing
- Ancestors
- Descendants
- Siblings
- Filtering
JQUERY AJAX
- Jquery with AJAX
- Jquery load
- Jquery Get/POST
JQUERY UI BASICS
- Introduction to Jquery UI
- How to Use
JQUERY UI INTERACTIONS
- Jquery UI Draggable
- Jquery UI Droppable
- Jquery UI Resizeable
- Jquery UI Selectable
- Jquery UI Sortable
JQUERY UI WIDGETS
- Jquery UI Accordion
- Jquery UI Autocomplete
- Jquery UI Button
- Jquery UI Checkboxradio
- Jquery UI Control group
- Jquery UI Datepicker
- Jquery UI Dialogue
- Jquery UI Menu
- Jquery UI Progressbar
- Jquery UI Selectmenu
- Jquery UI Slider
- Jquery UI Spinner
- Jquery UI Tabs
- Jquery UI Tooltips
JQUERY UI EFFECTS
- Jquery UI Add Class
- Jquery UI Color Animation
- Jquery UI Easing
- Jquery UI Effect
- Jquery UI Hide
- Jquery UI Remove Class
- Jquery UI Show
- Jquery UI Switch Class
- Jquery UI Toggle
- Jquery UI Toggle Class
Course Content :
ES6 Concepts
- Arrow Function
- Map
- Object.keys
- Destructuring
- let,const,var
- ...(Spread Operator or Transpiler)
- backticks (``)
- Class and Objects
- Inheritance
- bind()
- this keyword
React Introduction
- Introduction to React
- Why React ?
- Virtual DOM
- npm,npx,yarn
- Basic CMD Commands for React
- React Installation
- React Folder Structure
- Running React App
Components In React
- Significance of component architecture
- Types of Components
- Functional Component
- Class Component
- Component Composition
- state
- props
- default export & named export component
- Introduction to Component Life Cycles
- ComponentDidMount
- ComponentDidUpdate
React Router
- Overview & Installation of React Router
- How to use in Project
- Nested Routing
React Bootstrap
- React Bootstrap Installation & Setup
- Working with React Bootstrap Components
Styling React Components
- Styled Components Overview
- Advantage of using styled components
- work with styled components
Working with API calls
- Api overview
- fetch
- axios
Working with Form and Events
- Working with Forms
- Events (keyup,click etc.)
- this.bind
- Arrow function
Code Splitting
- What is code splitting
- Why do you need code splitting
- React.lazy
- Suspense
- Route-based code splitting
Context Api
- Introduction to Context API
- When to Use Context
- Create Context
- Context.Provider
- Context.Consumer
- Reading Context in Component
React Hooks
- What are Hooks
- Why do you need hooks
- Different types of hooks
- useState()
- useEffect()
- useContext()
- useDispatch()
- useSelector()
- useReducer()
Redux & React Redux
- Introduction to Redux
- Why Redux
- Redux Principles
- Installation of Redux ,React-Redux
- CreateStore,Action,Dispatch
- Understand higher order component
- Understanding mapStateToProps and mapDispatchtToProps usage
Module-3 WEB DEVELOPMENT | BACKEND DEVELOPER : Duration (4 Months)
INTRODUCTION TO PHP & LOCAL SERVER INSTALLING
- What is Php
- Server Side vs Client Side Language
- What is server
- Installing xampp/wamp
- Directory Structure of xampp/wamp
PHP BASICS
- Basic Syntax
- Variables
- echo/print
- data types
- operators
PHP CONDITIONS,LOOPS
- if condition
- if else condtions
- nested if else
- switch statement
- do while loop
- while loop
- for loop
- foreach loop
PHP FUNCTIONS
- What is function
- function with arguments
- return function
PHP ARRAY,STRING
- What is Array
- Accessing array
- array methods
- What is string
- accessing string
- string methods
PHP FORM & FILE UPLOAD
- action in form
- get/post in form
- form validation
- sending email
- file handling
- file uploading
- file upload validation
- multiple file uploading
- file upload with preview
PHP SESSION & COOKIES
- What is Session
- Sending data to another page
- Login using Session
- What is Cookies
- How to set/remove cookies
- save password example using cookies
COURSE CONTENTS OF MYSQL DATABASE
DATABASE BASICS
- What is Database
- Need of Database
- Tables
- primary key
- foreign key
- data types
NORMALIZATION IN DATABASE
- What is Normalization
- Need of Database Normalization
- 1nf
- 2nf
- 3nf
- bcnf
PHP WITH MYSQL
- mysqli vs mysqli
- Connect to database
- create database
- drop database
- select database
- create table
- insert data into table
- update data
- select data
- delete data
FILTERING DATA IN MYSQL
- where
- and
- or
- between
- in
- like
- limit
- is null
MYSQL JOINS
- mysql join
- inner join
- left join
- right join
- cross join
- self join
MYSQL GOUPING DATA
- Group By
- Having
- RollUp
MYSQL TRANSACTION
- MySql Transaction
- MySql Table Locking
MYSQL IMPORT & EXPORT
- Import CSV to MySql
- Export Mysql to CSV
CODIGNITER BASICS
- What is Framework
- What is MVC
- Codeigniter vs Core Php
CODIGNITER SETUP & DIRECTORY STRUCTURE
- Installing Codeigniter
- Directory Structure
MODEL,VIEW,CONTROLLER
- What is model
- Where to find model directory
- Creating file in model directory
- How to use model file
- What is view
- Where to find view directory
- Creating file in view directory
- How to use view file
- What is controller
- Where to find controller directory
- Creating file in controller directory
- How to use controller file
WORKING WITH SOME ESSENTIAL FILES
- autoload file
- config file
- database file
- routes file
WORKING WITH HEADER,FOOTER OR COMMON PART
- Cutting header & Footer
- how to use header & footer in all pages
WORKING WITH EMAIL,FILE UPLOADING,FORM
- form input values
- form validation
- email setup
- file uploading
- multiple file uploading
CODEIGNITER SESSION & COOKIES
- What is Session
- Sending data to another page
- Login using Session
- What is Cookies
- How to set/remove cookies
- save password example using cookies
WORKING WITH DATABASE
- Database Configuration
- Database Connectivity
- select data
- insert data
- update data
- delete data
FILTERING DATA IN CODEIGNITER
- where
- and
- or
- between
- in
- like
- limit
- is null
JOINS IN CODEIGNITER
- inner join
- left join
- right join
- cross join
- self join
CODEIGNITER GOUPING DATA
- Group By
- Having
- RollUp
CODEIGNITER TRANSACTION
- Transaction
IMPORT & EXPORT
- Import CSV to MySql
- Export Mysql to CSV
-

Name : Raju Kumar
Course : Web Design & Web Development
Project : mamtaagroveda
Guided By : Rakesh Sir
-

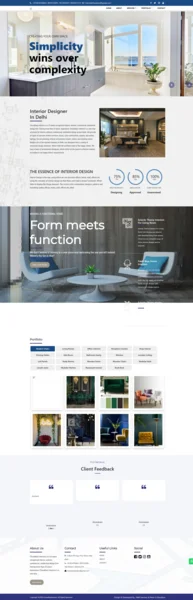
Name : Ram Bhajan
Course : Web Design
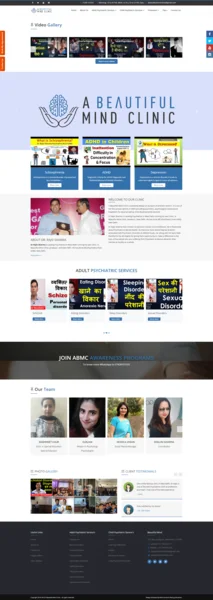
Project : Abeautifulmindclinic
Guided By : Rakesh Sir
-

Name : Rahul Kumar
Course : Web Design & Web Development
Project : Dushyantworld
Guided By : Rakesh Sir
-

Name : Nisha Shah
Course : Web Design & Web Development
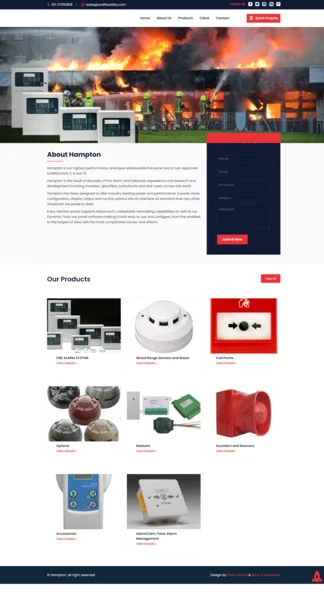
Project : hamptonfirealarm
Guided By : Rakesh Sir
-

Name : Aman Singh
Course : Web Design & Web Development
Project : travellingsouls
Guided By : Rakesh Sir
-

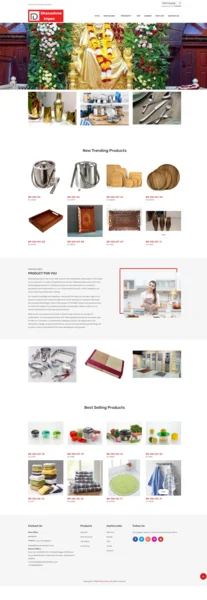
Name : Deepak Hooda
Course : Web Design & Web Development
Project : dhanashreeimpex
Guided By : Rakesh Sir
-

Name : Amar Singh
Course : Web Design
Project : choudharyinteriors
Guided By : Rakesh Sir
-

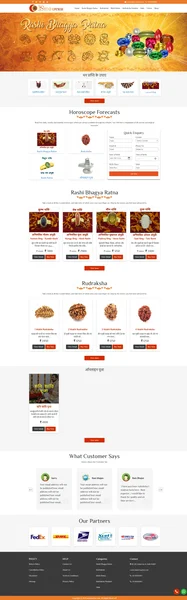
Name : Raju Singh
Course : Web Design
Project : Astroupchar
Guided By : Rakesh Sir
Contact Us
Course Feedback
Student Projects
-

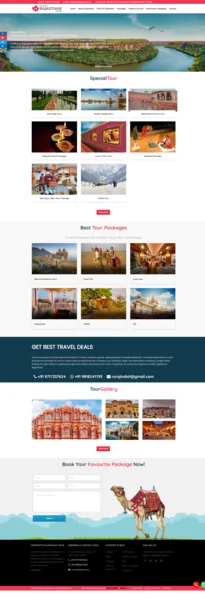
Name : Arjun Das
Course : Web Design & Web Development
Project : Completerajasthan
Guided By : Rakesh Sir
-

Name : Raju Singh
Course : Web Design
Project : Astroupchar
Guided By : Rakesh Sir
-

Name : Amar Singh
Course : Web Design
Project : choudharyinteriors
Guided By : Rakesh Sir
-

Name : Deepak Hooda
Course : Web Design & Web Development
Project : dhanashreeimpex
Guided By : Rakesh Sir
-

Name : Aman Singh
Course : Web Design & Web Development
Project : travellingsouls
Guided By : Rakesh Sir
-

Name : Nisha Shah
Course : Web Design & Web Development
Project : hamptonfirealarm
Guided By : Rakesh Sir
-

Name : Rahul Kumar
Course : Web Design & Web Development
Project : Dushyantworld
Guided By : Rakesh Sir
-

Name : Ram Bhajan
Course : Web Design
Project : Abeautifulmindclinic
Guided By : Rakesh Sir











